微信小程序城市定位
在微信小程序的项目开发中,我们需要定位用户的位置,
而微信小程序内置了可以获取用户经纬度的函数:
1 | wx.getLocation({ |
其中latitude和longitude分别是经度和纬度。但是仅凭经纬度无法到达定位城市的效果,必须借助第三方地图商的API,如高德、百度、腾讯等等。
腾讯地图定位城市API
推荐使用腾讯地图,毕竟跟微信小程序是一家的。
注册腾讯地图API平台
直接注册就行,注册好后在控制台=>应用管理=>我的应用里添加一个应用并获取一个KEY
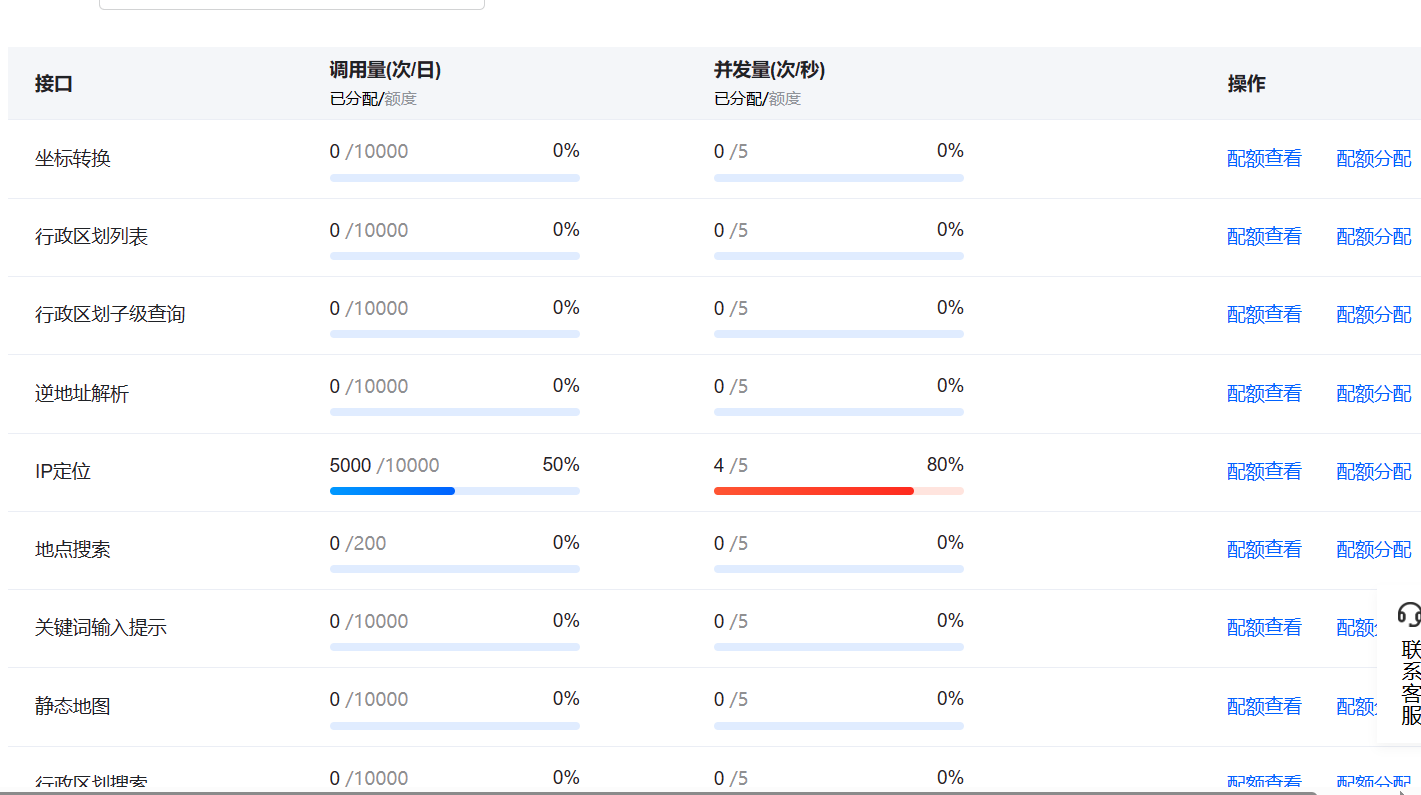
接下来需要到配额管理中分配额度,个人用户每天有5000条api请求额度,需要分配到不同的请求单位,不然每天只能请求一次

这里我把全部额度分配给了IP定位,因为我暂时只使用这一个API模块
IP定位接口
城市定位是最简单的一个API,就是一个简单的GET请求
url:https://apis.map.qq.com/ws/location/v1/ip
请求参数
| 参数 | 必填 | 说明 | 示例 |
|---|---|---|---|
| key | 是 | 开发密钥(Key) | key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-***** |
| ip | 否 | IP地址,缺省时会使用请求端的IP | ip=111.206.145.41 |
| output | 否 | 返回格式:支持JSON/JSONP,默认JSON | output=json |
| callback | 否 | JSONP方式回调函数 | callback=function1 |
响应结果
| 名称 | 类型 | 必有 | 说明 | |
|---|---|---|---|---|
| status | number | 是 | 状态码,0为正常,其它为异常,详细请参阅状态码说明 | |
| message | string | 是 | 对status的描述 | |
| result | object | 是 | IP定位结果 | |
| ip | string | 是 | 用于定位的IP地址 | |
| location | object | 是 | 定位坐标。注:IP定位服务精确到市级,该位置为IP地址所属的行政区划政府坐标。 | |
| lat | number | 是 | 纬度 | |
| lng | number | 是 | 经度 | |
| ad_info | object | 是 | 定位行政区划信息 | |
| nation | string | 是 | 国家 | |
| nation_code | number | 是 | 国家代码(ISO3166标准3位数字码) | |
| province | string | 是 | 省 | |
| city | string | 否 | 市 | |
| district | string | 否 | 区 | |
| adcode | number | 是 | 行政区划代码 |
调用示例
GET请求,注意参数值要进行URL编码
https://apis.map.qq.com/ws/location/v1/ip?ip=111.206.145.41&key=[你的key]
1 | //响应示例: |
微信小程序中的使用
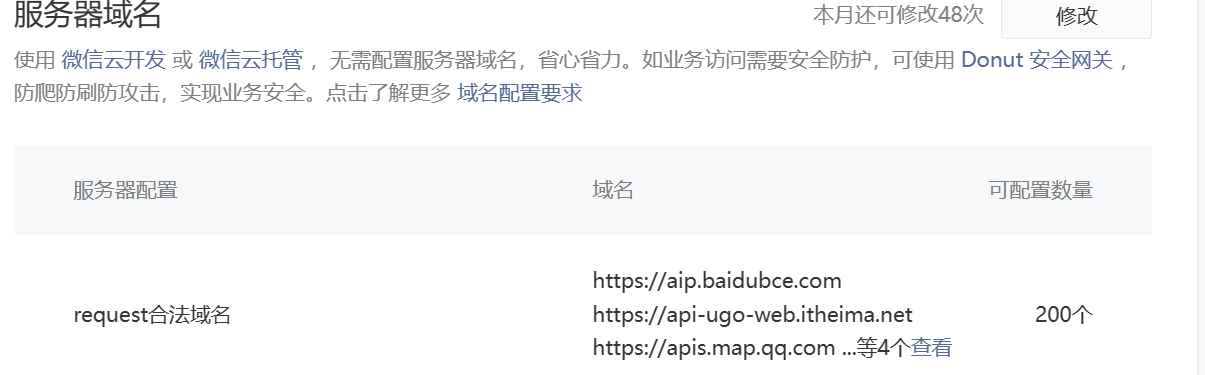
有了第三方api接口,我们就不需要再用内置方法获取经纬度了,但需要注意在微信小程序管理平台上将域名添加上,否则可能获取失败

此外,还需要在app.json中加上
1 | "permission": { |
来获取用户授权定位
示例代码:
map.wxml
1 | <button type="primary" bindtap="getLocation" class="btn">定位</button> |
map.js
1 | getLocation: function() { |
点击按钮即可获取当前城市名字
注意:当前版本的开发者工具需要安装第三方腾讯插件才能将res打印到控制台上,如果没有安装插件,只能在真机调试中打印查看
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小铭の博客!
评论






